
先日紹介した『Google Maps Streetview Player 』はストリートビューの画像素材からGIF動画が作成できるお手軽で実用的なサービスというものでしたが、コンセプト自体の着眼点がいい反面、実際の使用上「もう少しこうであれば」と思うことがいくつかありました。
ひとつはGIFがループ設定なっていないので一度最後まで再生してしまうと終わりということ。
仮に画像が置いてある場所がページの下辺りだとユーザーがスクロールして画像を見る頃には再生が終わってしまっていて、普通の静止画像と何ら見分けが付かないという現象が起こりえます。
なので、先日紹介したエントリー内でもわざわざポップアップして開くようにしていますが、こんな小細工はできるならしたくはないものです。
もう一つは画像サイズの問題で、先日のエントリーで貼り付けた作成例ぐらいのそれほど長い区間とも思えないような例でも5MB近くになり、画像のホスティングやロード時間のことを考えるとそんなに巨大なGIFを貼り付けたくはないと考える方も多いはずです。
先日の例でもGIFのホスティングはもはやimgur に委ねましたが、それでもフリーでは5MBが上限なので当ブログで紹介するのはあれぐらいの距離が精一杯といった感じでした。
そこでちょっと考えたのがYouTubeを利用してスライドショー化してはどうかということ。
これならばユーザーが自由にスタートさせられコントロールも可能でUIとしては申し分なく、埋め込みとしてもYouTubeは今や最もポピュラーなメディアコンテンツということでおよそどこのブログやSNSでも埋め込めるはずです。
さらにはホスティングに関してもYouTubeにお任せなので余計なことを気にすることがありません。
ということで、今回は先日紹介した『Google Maps Streetview Player 』で作成したGIF動画をリソースにYouTubeが提供しているスライドショー作成ツールを使ってスライドショー化することに挑戦してみます。
まずは作成したGIF動画を静的な画像にバラす必要があります。
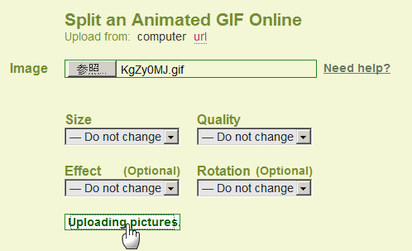
このようなサービスはオンラインで多数ありますが、今回使用したところはこちらの『Picasion 』というサイト。

ローカルからGIFを指定してアップロード。変更するとすれば「Quality」ぐらいでそれ以外は特に変更の必要はありません。
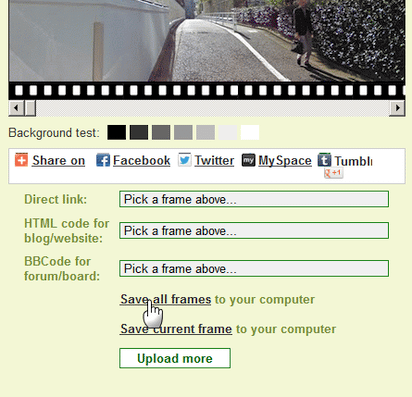
変換が終了したら「Save all frames to your computer」で画像をZIPでダウンロードし解凍しておきます。

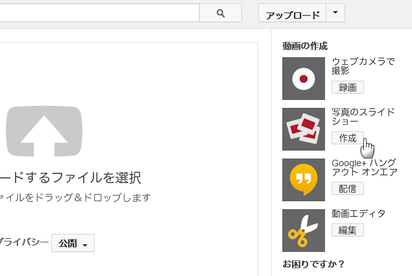
次にYouTubeサイトを開き検索窓横の「アップロード」ボタンをクリックしスライドショー作成ツールを開きます。

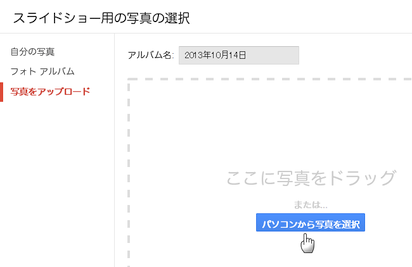
そして先ほど解凍したフォルダの中の複数画像をまとめてアップロードします。


アップロードが終わったら次のステップに進み設定の編集に入ります。
それほど凝ったことをやろうと思わなければ作業は至って簡単です。

ストリートビューっぽい見せ方をするのであれば「スライドの効果」は無し「スライドの表示時間」は1~3秒ぐらい「切り替え効果」はクロスフェードあたりということになります。
BGMをを入れる/入れないはお好みでいいでしょう。
こんな感じで完了したら「アップロード」をクリックして編集作業はおしまいです。
(今回は「簡単作成」がテーマなので省略しますが、詳細設定に切り替えれば各フレームを弄ったりテロップ挿入したり結構いろいろなことができます)
そしてしばらくすると作成したものが晴れて公開されるので、必要に応じ公開設定をしたらすべて完了です。
あとは普通の動画のように埋め込みコードをコピーして貼り付ければOK。下はこのようにして作成した動画になります。
いかがでしょうか。
今回の方法はそれほど時間もスキルも必要としないので興味のある方は試してみて下さい。
関連エントリー:
via K'conf | Blog http://kenz0.s201.xrea.com/weblog/2013/10/street_view_video.html
0 件のコメント:
コメントを投稿